
Weltweit leiden etwa 4 % der Menschen an einer Form von Farbenblindheit oder Farbenfehlsichtigkeit. Mehr als 300 Millionen Menschen auf der ganzen Welt sind von einer Farbenfehlsichtigkeit betroffen (darunter auch der Autor dieses Artikels), was beinahe der Gesamtbevölkerung der USA entspricht. Farbenfehlsichtigkeit tritt weit häufiger auf, als man denkt. Designs, die Farbenblindheit berücksichtigen, sind also ein absolutes Muss. Sie sind gut für Ihre Kunden, gut für Ihre Teamkollegen und machen einfach Sinn. In diesem Artikel betrachten wir die Grundlagen der Farbenfehlsichtigkeit und zeigen Möglichkeiten auf, wie Sie Ihre Designs für Farbenblinde besser zugänglich machen.
Unsere Augen erkennen Licht hauptsächlich durch zwei Arten von Netzhautzellen: Stäbchen und Zapfen. Die Stäbchen sind sehr empfindlich und helfen uns, die Intensität einer Lichtquelle zu bestimmen. Zapfen werden nur durch stärkere Lichtquellen aktiviert. Sie ermöglichen es uns, Licht verschiedener Wellenlängen zu erkennen. Und jetzt wird es interessant.
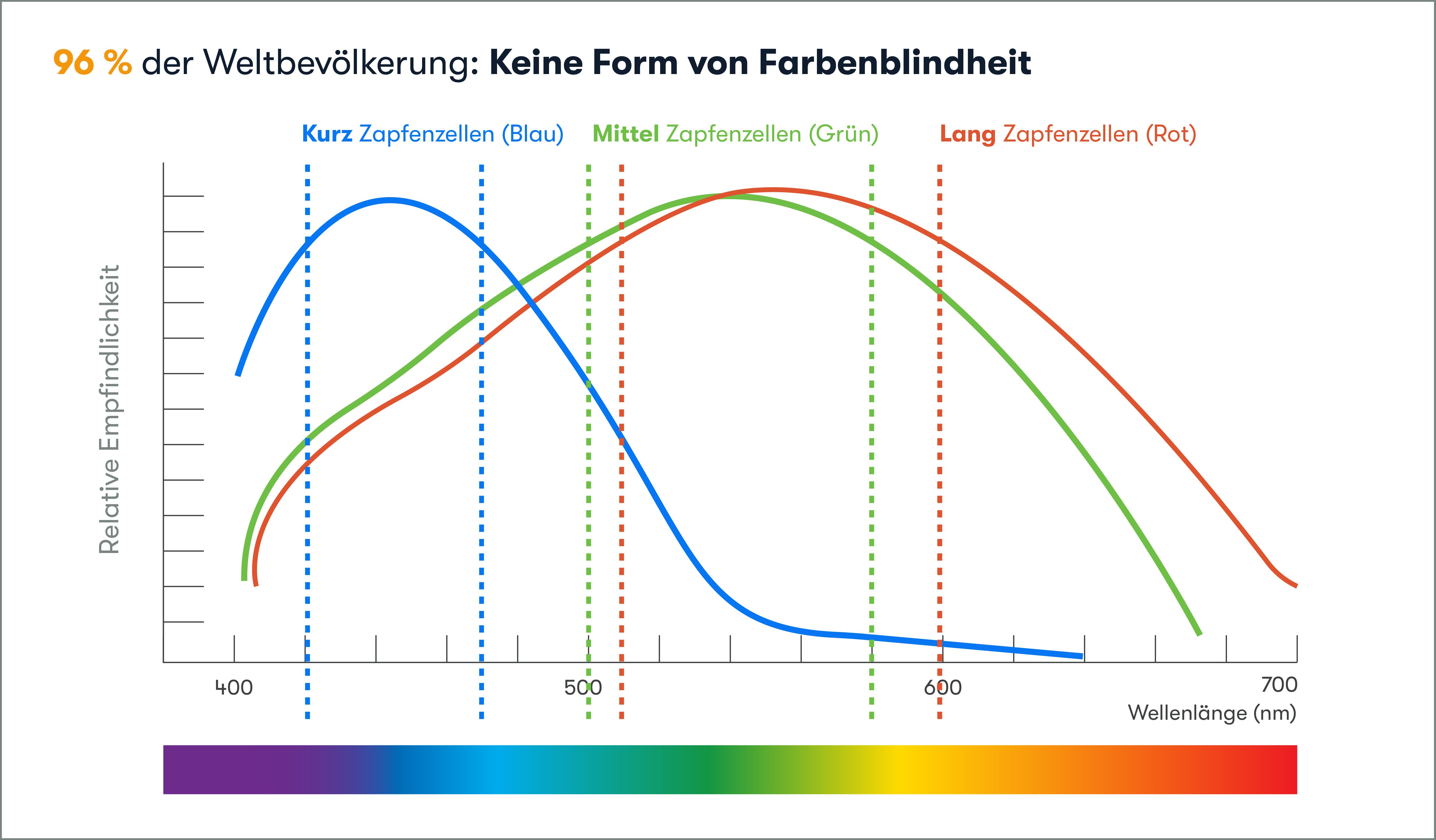
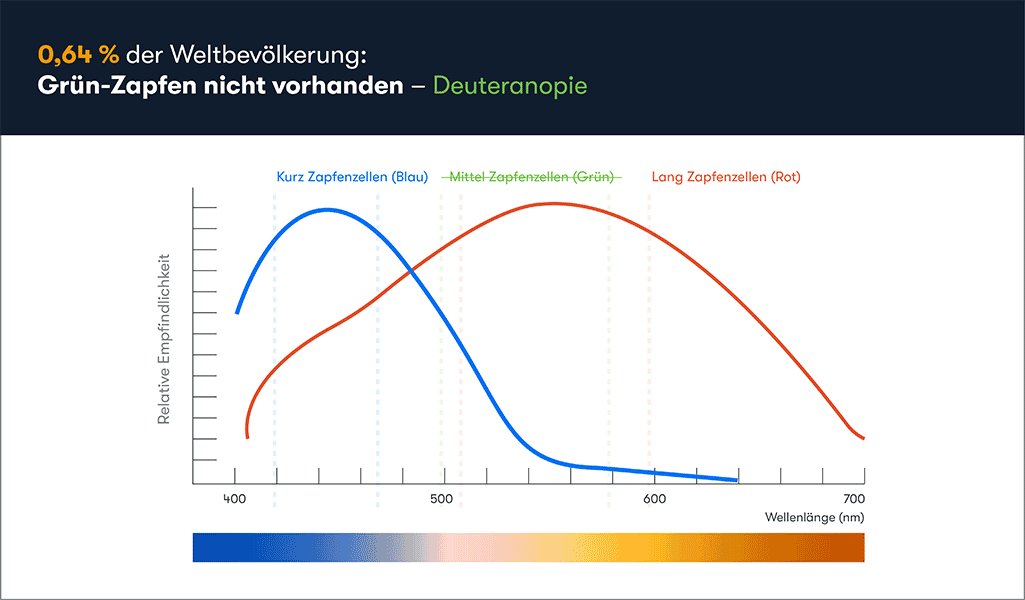
Es gibt drei verschiedene Typen von Zapfenzellen, die als kurz (short = S), mittel (medium = M) und lang (long = L) klassifiziert sind. Die Abkürzungen beziehen sich auf Wellenlängen des Lichts mit den Farben Blau, Grün und Rot. Die Tabelle unten veranschaulicht die relative Empfindlichkeit der S-, M- und L-Zapfenzellen gegenüber verschiedenen Lichtwellenlängen bei einer Person mit normalem Sehvermögen.

Nach Abbildung 2 auf dieser Seite.
Die Farben, die wir wahrnehmen, hängen von den Lichtverhältnissen ab, die von den S-, M- und L-Zapfen erkannt werden. Die obige Tabelle zeigt zwar annähernd, wie 96 % der Weltbevölkerung verschiedene Farben wahrnehmen, doch jeder fasst diese Verhältnisse ein wenig anders auf. Wenn die Verhältnisse stark von der Norm abweichen, liegt eine Farbenblindheit vor.
Das Team von „We Are Colorblind“ hat es uns so erläutert:
„Die drei Zapfentypen entsprechen den drei Hauptformen von Farbenblindheit: Deuteran (grün), Protan (rot) und Tritan (blau).
In jedem dieser Fälle können die betroffenen Zapfen entweder mutiert oder defekt sein. Ein mutierter Zapfen verursacht eine leichte Verschiebung, ein defekter Zapfen eine größere Verschiebung in der Farbwahrnehmung. Daraus ergeben sich insgesamt sechs mögliche Arten von Farbenblindheit.
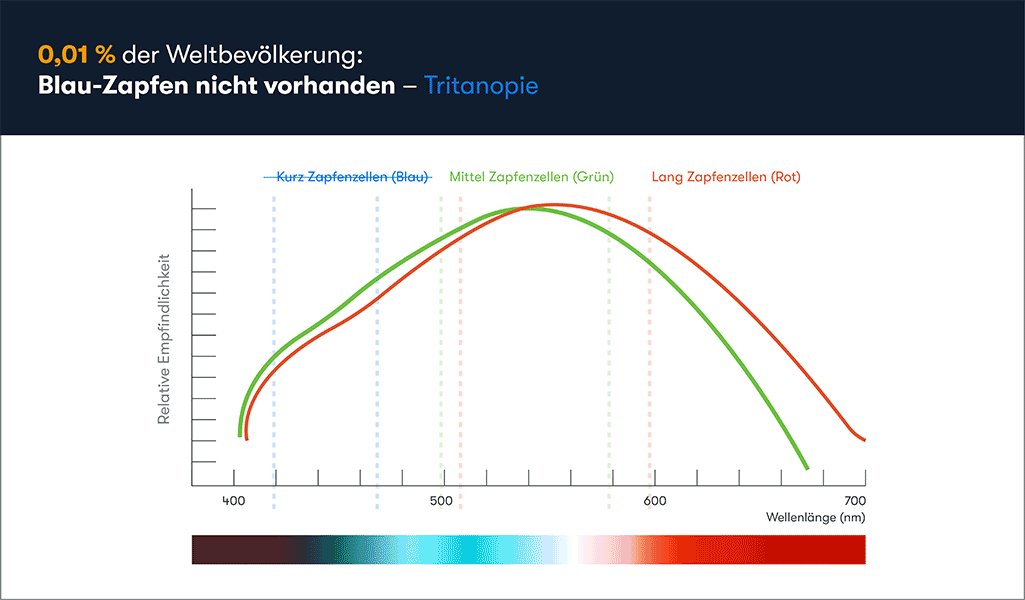
Deuteran (grün) und Protan (rot) kommen am häufigsten vor. Blaublindheit ist möglich, aber extrem selten.“
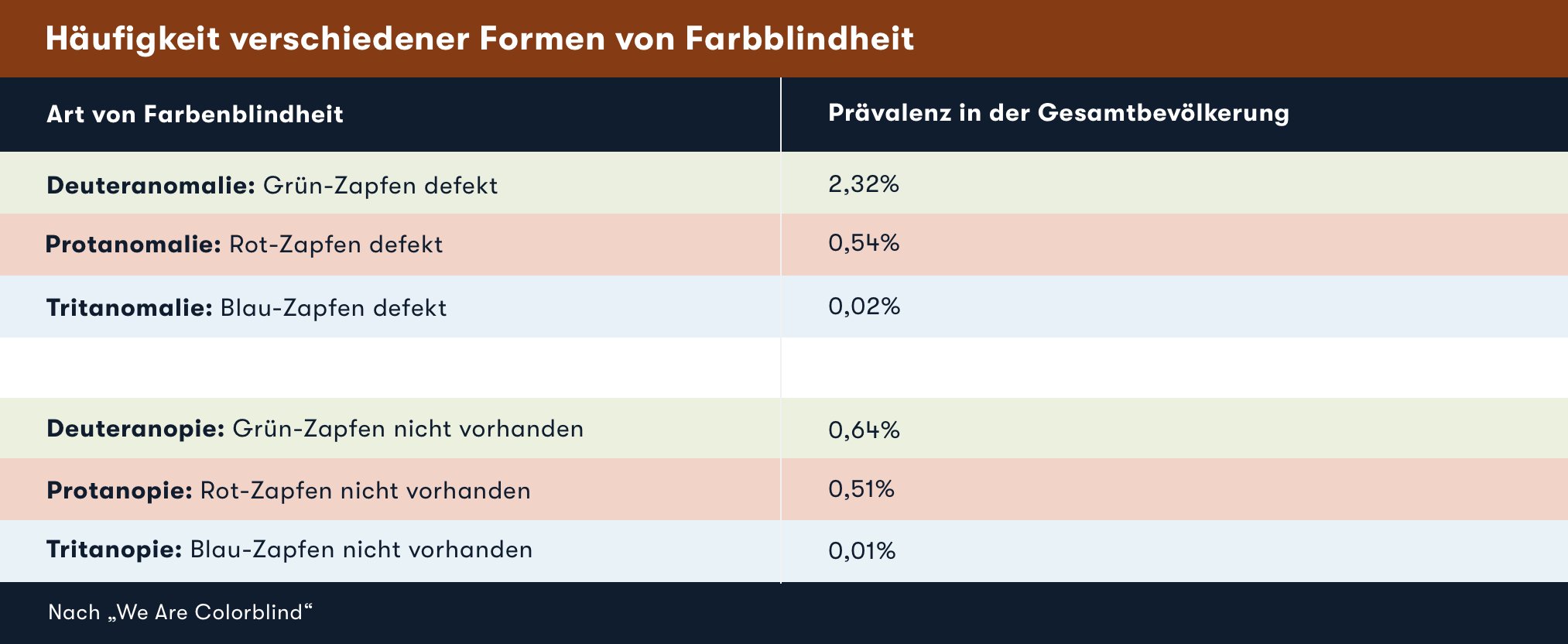
Diese Tabelle veranschaulicht die Häufigkeit der verschiedenen Farbenblindheitsformen in der Weltbevölkerung (nach „We Are Colorblind“):

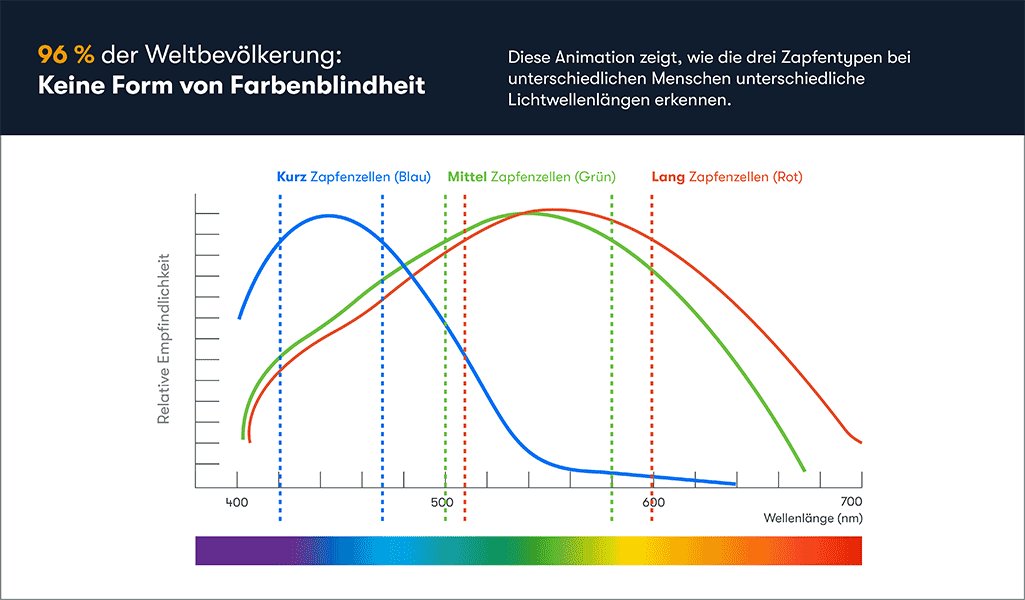
Diese Animation zeigt, wie die drei Zapfentypen bei verschiedenen Menschen auf unterschiedliche Lichtwellenlängen ansprechen.
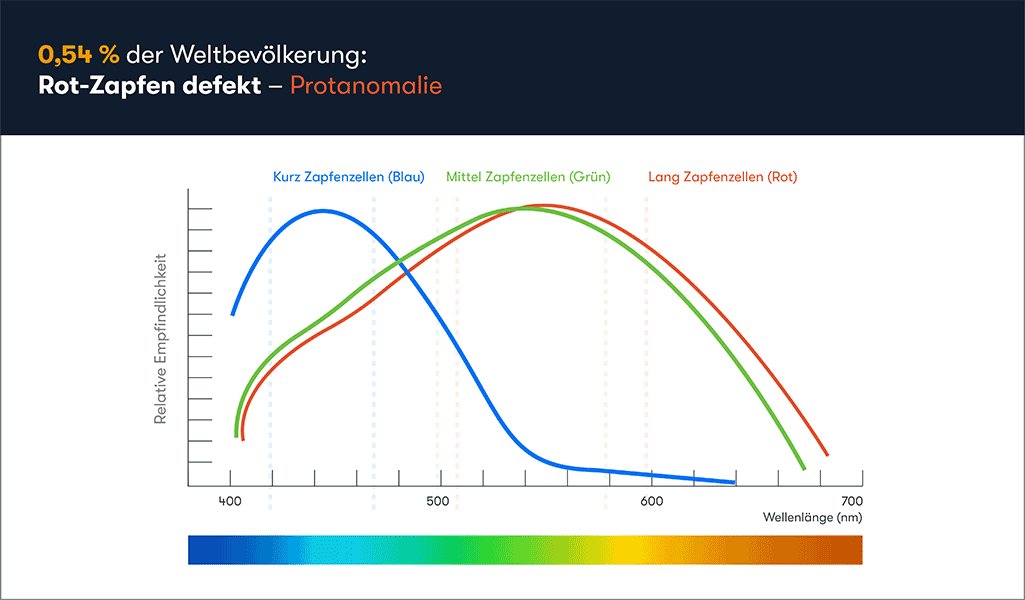
Doch was passiert, wenn Ihre Grün-Zapfen nicht so funktionieren, wie sie sollen? Und was ist, wenn Sie nicht genug Rot-Zapfen haben, um längere Lichtwellenlängen zu erkennen? In dieser Animation sehen Sie eine weitere Möglichkeit, diese Daten zu visualisieren:

Rot-Grün-Farbenblindheit wird in erster Linie durch ein defektes X-Chromosom verursacht, weshalb Männer viel häufiger an Farbenfehlsichtigkeit leiden. Bis zu 10 % der Männer sind farbenblind – bei den Frauen sind es lediglich 0,5 %. Dies war nur eine kurze Einführung in die faszinierende Thematik der Farbsehschwäche. Wenn Sie mehr erfahren möchten, ist diese Seite ist eine gute erste Anlaufstelle. Ein flüchtiger Blick in die Forschung zeigt außerdem, dass die Gruppe mit dem höchsten Vorkommen an Farbenblindheit weiße Männer sind. Wie wir gleich sehen werden, hat dies auch für die Designbranche Konsequenzen.
Noch eine Sache muss zu diesem Thema erwähnt werden. Die überwiegende Mehrheit der farbenblinden Menschen kann Farben zu einem gewissen Grad sehen, da in vielen Fällen nur einer der drei Zapfentypen betroffen ist. Das teilweise oder vollständige Fehlen des Farbsehvermögens wird als Achromatopsie bezeichnet, wobei etwa 1 von 30.000 Menschen betroffen ist. Menschen mit vollständiger Achromatopsie können nur Schwarz, Weiß, Grautöne und Kontrastvariationen erkennen.
„Dich selbst zu kennen ist der Anfang alles Weisheit.“ Mehr als 2.400 Jahre ist es her, dass Sokrates diese Weisheit ausgesprochen haben soll. Und das Wissen über sich selbst umfasst neben den eigenen Zielen und Wünschen auch die eigenen Vorurteile und Schwächen. Weisheit beginnt mit Bewusstsein – und wenn wir in der Designbranche oder in der Wirtschaft erfolgreich sein wollen, müssen wir unsere Zielgruppe kennen.
Was hat das alles mit Farbenblindheit zu tun? Wenn wir bessere Designer werden wollen, müssen wir nachvollziehen können, wie es ist, farbenblind zu sein. Die Frage, die es zu stellen gilt, lautet also: Sind Sie farbblind?
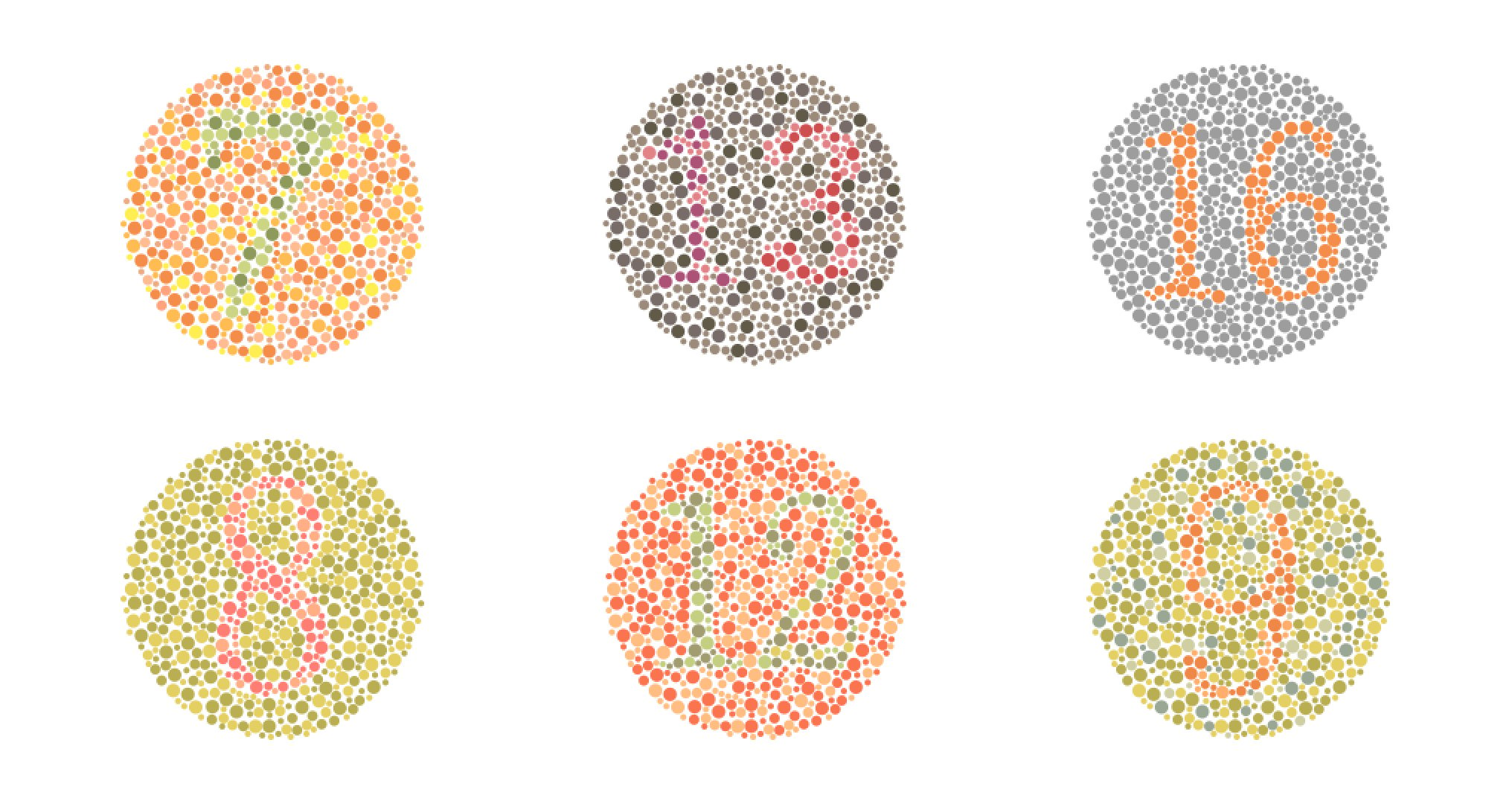
Eine einfache Möglichkeit, sich auf Rot-Grün-Farbenblindheit zu testen, sind Ishihara-Farbtafeln. Bei diesem Test sehen Menschen mit normalem Sehvermögen andere Zahlen und Muster als farbenblinde Personen. Der Ishihara-Test ist ein guter Anfang, wenngleich zu beachten ist, dass er keine Rückschlüsse auf Blaublindheit oder Achromatopsie zulässt. Wenn Sie eine offizielle Diagnose wünschen, wenden Sie sich bitte an einen Augenarzt.
Beispieltafeln aus dem Ishihara-Farbenblindheitstest

Welches Ergebnis haben Sie beim Ishihara-Test erzielt? Wenn Sie denken, dass Sie farbenblind sind, bedeutet das nicht, dass Sie nicht im Designgeschäft arbeiten können. Das Gegenteil ist der Fall! Heutzutage gibt es viele Ressourcen, die Sie bei der Gestaltung ansprechender und deutlicher Designs für jeden unterstützen können.
Wenn der obige Test ergibt, dass Sie normal sehen, zeigt Ihnen ein Farbenblindheitssimulator, wie jemand mit Farbenfehlsichtigkeit sieht. Chrome-Nutzer können die Colorblindly-Erweiterung verwenden, Safari-Nutzer Color Oracle herunterladen. Mit diesen Tools lassen sich Farben auf die richtige Art und Weise und mit ausreichend Kontrast kombinieren. So entstehen Designs, die jedem Geschmack entsprechen.
Bevor wir Ihnen einige grundlegende Tipps zum Design für Farbenblinde geben, müssen wir das Thema im übergeordneten Kontext der Inklusivität diskutieren. Wie oben beschrieben, ist die Gruppe mit der größten Häufigkeit von Farbenblindheit die der weißen Männer. Und da in der Designindustrie überwiegend Weiße tätig sind , müssen Designer genau überlegen, wie sich ihre Visionen von denen ihrer Kollegen, Kunden und Zielgruppen unterscheiden könnten.
Design kann nur inklusiv sein, wenn wir versuchen, unsere eigenen Vorurteile und „blinden Flecken“ zu erkennen und zu überwinden. Im nächsten Abschnitt befassen wir uns damit, wie Sie Ihre Designs für Farbenblinde zugänglicher machen können.
Wenn Sie Ihre Website, Ihre App oder Ihren Markenauftritt für farbenblinde Benutzer ansprechender gestalten möchten, sollten Sie sich einige wichtige Fragen stellen.
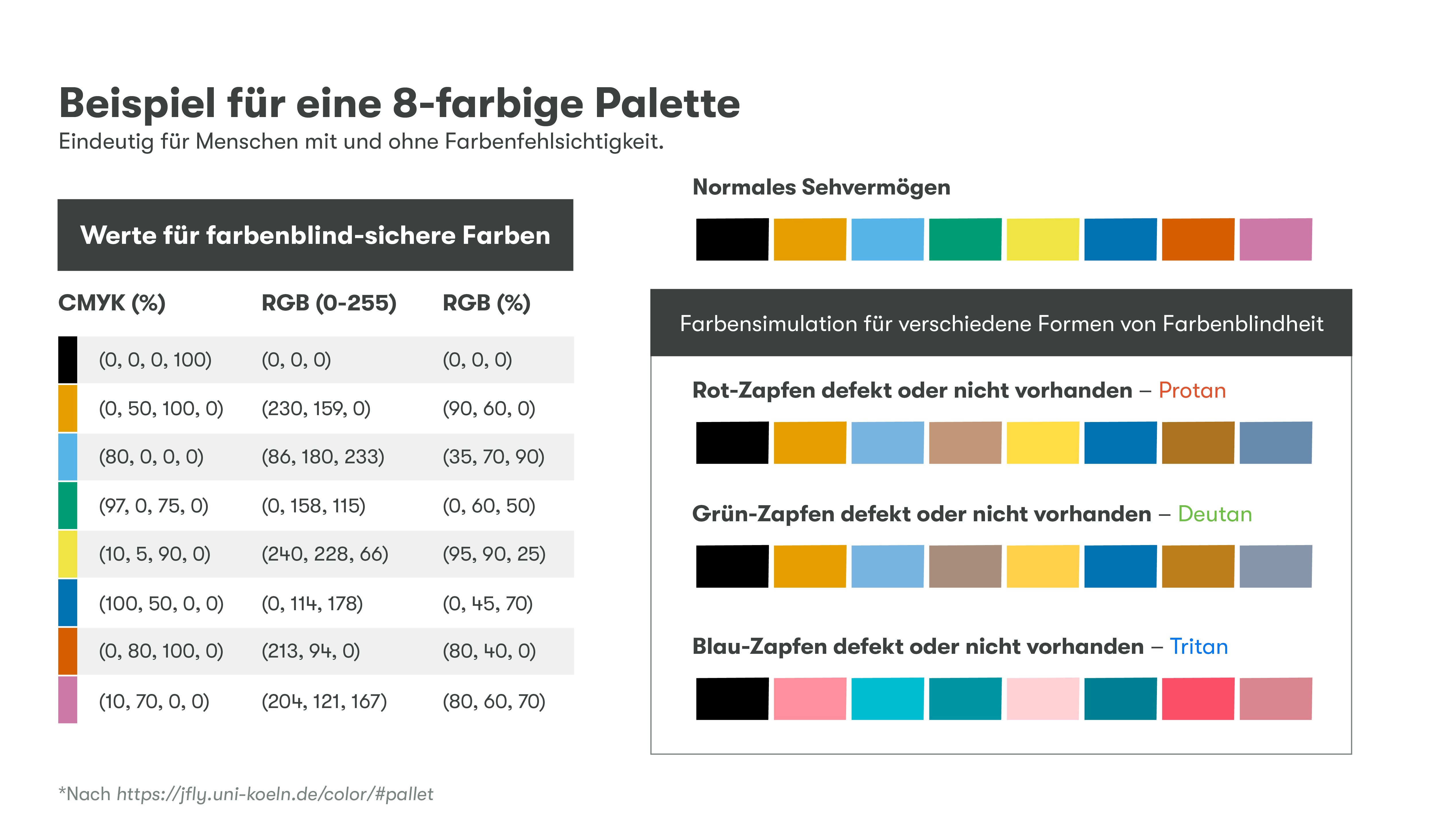
Wenn Sie bei Null anfangen, haben Sie die Wahl zwischen vielen verschiedenen 8- und 15-farbigen Paletten, die sich speziell für Farbenblinde eignen. Diese Paletten enthalten die besten Kontrastfarben für Menschen mit Farbenfehlsichtigkeit. Hier, hier und hier finden Sie einige der beliebtesten Paletten mit 8 und 15 Farben.

Doch was ist, wenn Sie keine neuen Markenfarben aussuchen können? Und was tun Sie, wenn Ihre Kunden ihre Farben bereits ausgewählt haben? In diesem Fall gibt es mehrere Möglichkeiten, die Herausforderung anzugehen.
Wenn der Inhalt König und der Kontext Gott ist, dann ist der Kontrast der Schlüssel. Wir können es nicht besser ausdrücken, als es InVision getan hat:
„Je stärker der Kontrast ist, desto besser kann ein Farbenblinder den Unterschied zwischen zwei Elementen erkennen.“
Nutzen Sie den Kontrast in Ihren Designs, um die Zugänglichkeit für Farbenblinde zu verbessern. Verwenden Sie kräftige Farben anstelle blasser Varianten. Wenn Sie zwei Farben nebeneinander setzen müssen, dann nehmen Sie Farben, die sich möglichst stark unterscheiden. Und wenn Sie Farbenblindheit und Webdesign zusammenbringen möchten, müssen Sie überlegen, wie Sie den Kontrast zwischen dynamischen Elementen maximieren können. Welche Farben verwenden Sie für Hyperlinks und Schaltflächen? Und wie ändern sich diese Farben, wenn ein Website-Besucher mit der Maus über das Element fährt? In diesen Fällen sollte es eventuell durch einen farbigen Rahmen hervorgehoben werden.
Wenn wir in unseren Designs Farbe verwenden, dann bereichert das die Kommunikation. Doch so wie endlose, dichte Absätze mit schmucklosem Text schwer lesbar sein können, kann sich die alleinige Verwendung von Farben zur Informationsvermittlung für Menschen mit einer Farbenfehlsichtigkeit als tückisch erweisen. Ihr Publikum wird es viel leichter haben, wenn Sie Farben mit Text, Symbolen und anderen Designelementen kombinieren, um eine Geschichte zu erzählen. Sich allein auf Farbe zu verlassen, ist nur eine von zahlreichen Stolperfallen, die es zu vermeiden gilt.
Ihre Markenbotschaft zeichnet sich durch weit mehr aus als durch die von Ihnen gewählten Farben. Mit der richtigen Schrift können Sie auch einen bestimmten Ton vermitteln. Und wenn Sie Ihre Botschaft so inklusiv wie möglich gestalten möchten, müssen Sie neben der Farb- auch die Schriftauswahl genau bedenken.
Wenn Sie sich für eine dickere, kräftigere Schrift entscheiden, sind Ihre Designs für jeden leichter zu lesen. Das liegt daran, dass eine größere Anzahl von Zapfenzellen in der Lage ist, von diesen Buchstaben ausgehendes Licht zu erkennen. Andersherum würde eine sehr viel kleinere Anzahl von Zapfenzellen vom Licht aktiviert, das von den Wörtern ausgeht. Und die Lesbarkeit wird noch schlimmer, wenn Sie eine kleine Schriftgröße verwenden.
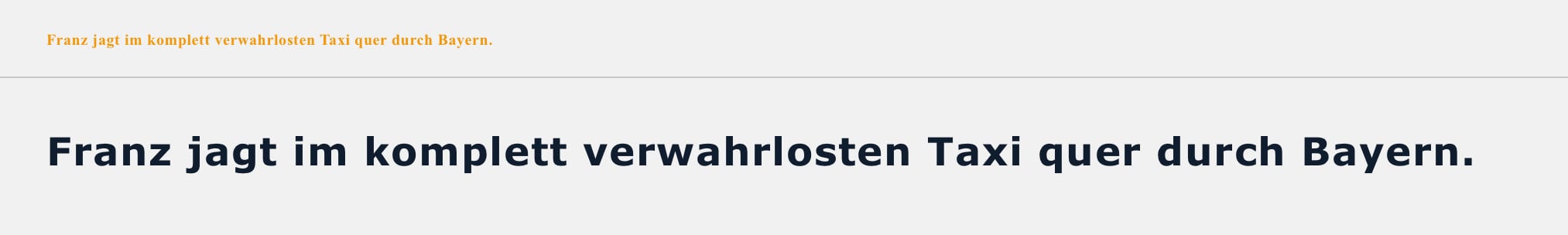
Diese einfache Illustration verdeutlicht, was wir meinen. Oben sehen Sie einen bekannten Satz in der Schriftart Times New Roman, Schriftgröße 10, in der Farbe Gelb. Unten ist der gleiche Satz in Verdana, Schriftgröße 25, fett und in Marineblau dargestellt.

Dies verdeutlicht, wie wichtig die Schriftart bei der Designgestaltung für farbenblinde Menschen ist. Und wenn Sie erst einmal anfangen, Ihre Designs für eine Gruppe zugänglicher zu machen, stellen Sie vielleicht fest, dass dies auch anderen Gruppen zugute kommt. Es hat sich gezeigt, dass viele Schriftmerkmale, die die Lesbarkeit für farbenblinde Menschen verbessern, auch für Menschen mit Lese-Rechtschreib-Schwäche gut sind .
Angesichts des wachsenden Bewusstseins für Farbenblindheit im Design können wir uns wohl auf eine größere Inklusivität freuen, von der alle profitieren. Die einzige Möglichkeit, die Zugänglichkeit weiter zu verbessern, ist kontinuierliche Aufklärung. Bitte teilen Sie den Farbenblindheitstest und den Farbenblindheitssimulator mit Ihren Teamkollegen. Testen Sie Ihre Lieblingsdesigns mit dem Farbenblindheitssimulator und finden Sie heraus, wie Sie und Ihr Team sich verbessern können. In unserer Zeit der unmittelbaren Kommunikation und des schnell wachsenden Zugangs zu Informationen können es sich Unternehmen nicht leisten, Menschen mit Farbsehschwäche zu ignorieren.
Ein Verständnis für Farbenblindheit zu entwickeln und unsere Designs entsprechend anzupassen, ist nur ein Schritt zu mehr Inklusion und Barrierefreiheit. Ein weiterer Schritt in die Zukunft ist das Entdecken und Unterstützen von BIPOC-Designern.