Control the chaos and unleash your team's potential with Extensis Connect / Learn More
Control the chaos and unleash your team's potential with Extensis Connect / Learn More
.png)
As the world around us changes rapidly, design meets this challenge with constant evolution. And what it means to be designer is changing, too.
For many brands, their websites or apps are the first impressions they make upon customers — “digital first” is more true than ever before. And this has turned the design world upside down from its historical focus on print and publishing. The demand for user experience (UX) and user interface (UI) design has exploded. What was once a niche subset of design work is gaining dominance, and the talented digital designers taking on projects need advanced, streamlined tools to help them realize their visions.
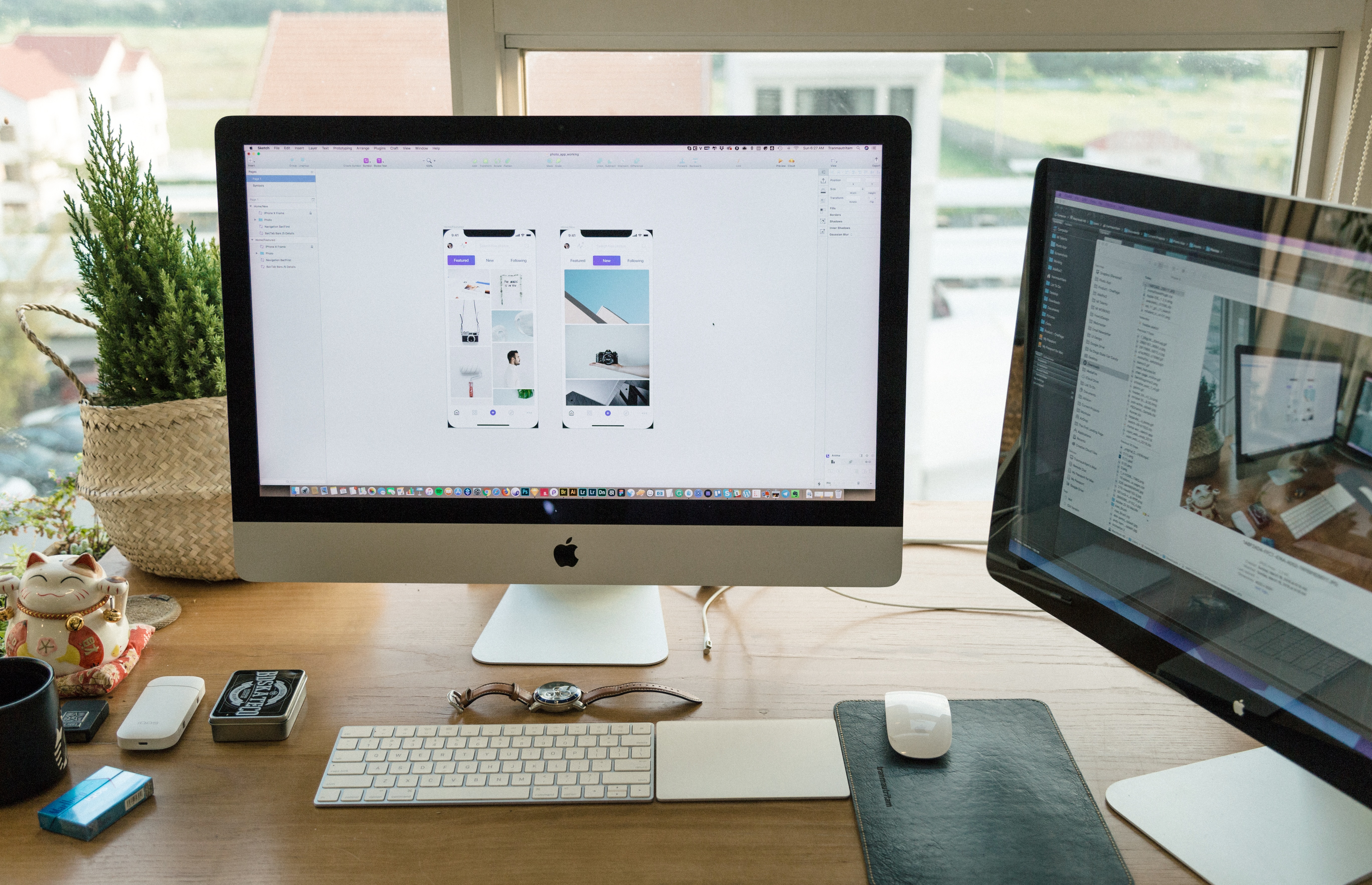
Sketch is a powerful UI design tool for mobile apps, websites, and prototyping. While looks are important, Sketch’s intrinsic value comes from its prototyping abilities.
But Sketch doesn’t just build static pages and screens. Designers can integrate tons of small interactive details that improve the overall user experience — from custom login pages to the behavior of a “like” button. And through prototyping, designers can outline the various paths a user can navigate. Sketch empowers designers to envision and design user interactions between pages and elements, and build user and customer journeys seamlessly.
It ensures an intuitive, user-friendly flow for end users, and allows designers to communicate this strategy early on in the process.
Check out this video from Jesse Showalter where he builds out an imaginary app’s login page, product gallery, and product page.
Sketch has grown dramatically since its initial launch in 2010 — and that growth has been largely organic. Word of mouth among designers enabled the Sketch to spread like wildfire among eager, inquisitive early adopters.
Thanks largely to the launch of Apple’s iPhone, the past decade has seen mobile app development expand dramatically. It’s estimated that by 2025, 75 percent of the world will solely use mobile devices to access the internet. From retail to healthcare, we’re seeing a huge shift towards people using mobile devices to do anything and everything that once would have required a desktop.

Suitcase Fusion is Extensis’ font management tool for creative professionals. As UI and web design grows increasingly complex and more care and attention is required for proper branding, fonts become a more significant focus of workflow.
Font management can certainly be challenging without the right tools. Manual activation can slow designers down. Matching and choosing fonts manually is subject to human error. Improper organization can even lead to licensing issues.
These challenges are just as relevant for UI and web design as they are for traditional design projects.
Here at Extensis, we always strive to support bold, creative designers’ workflows. As Sketch has grown in influence, we felt it was high time for UI and web designers to take control of font management for digital design.
With the latest version of Suitcase Fusion, we’ve added support for Sketch. The Sketch font plugin doesn’t just help UI and web designers organize their font collections — it empowers them to explore type options, improve consistency, and save serious time on projects.
Collaboration with teammates and stakeholders is easier than ever. You can bundle fonts and export them when you share Sketch files. When recipients check out your work, they can view and edit the project with the exact fonts needed.
If you don’t have much experience with Sketch and are curious, this overview from DesignCode is a great place to start. As UI and overall UX demands increase, UI design is a fast-growing job field, with a projected growth of 27 percent by 2024.
As design evolves, we’re here to help ensure that fonts can keep doing what they do best — communicate clearly, establish brand identity, and keep your work beautiful. They should lift you up, not slow you down. We’re always striving to build stronger font management solutions to support designers in their quest to invent amazing.